Quels sont les principes du responsive design ?
Avec l'émergence et le développement des supports numériques (smartphones, tablettes, montres connectées), il n'existe plus de taille standard et unique d'écran. L'enjeu est donc d'avoir son site internet visible de la meilleure façon qu'il soit, peu importe la technologie d'affichage utilisée par vos clients. Le responsive web design est une solution à cette évolution du marché.Par l'intermédiaire de différents procédés (dont les Media Queries), un site responsive adaptera sa mise en page en fonction de la largeur de l'écran. Le contenu du site (rubriques, textes, images, etc.) reste inchangé. Seules les dimensions et la répartition des blocs d'informations évoluent. Il est toutefois possible d'éliminer des éléments lors de l'affichage pour les mobiles afin d'augmenter la lisibilité du site et d'optimiser la navigation de l'internaute.
L'avantage majeur est de disposer d'un site web « adaptatif », avec une url unique, ce qui favorise votre positionnement sur les moteurs de recherche, en évitant le duplicate content.
La mise à jour du site est également plus facile à gérer avec une seule source de contenus, le moteur d'affichage du site se chargeant du reste...
Conception d'un site en Responsive Design
En fonction de la largeur d'affichage du terminal utilisé (la hauteur étant plus souvent utilisée pour le défilement du contenu), des points de ruptures sont définis et servent à appliquer des règles de mise en forme (CSS) adaptées, pour modifier la mise en page et disposer d'une plus grande facilité de lecture du contenu.
Le contenu lui-même est géré dans une grille fluide, qui dimensionne la page de manière relative (et non plus en pixels).
Les images sont également redimensionnées en unité relative, pour éviter des débordements en dehors des largeurs définies par la grille fluide.
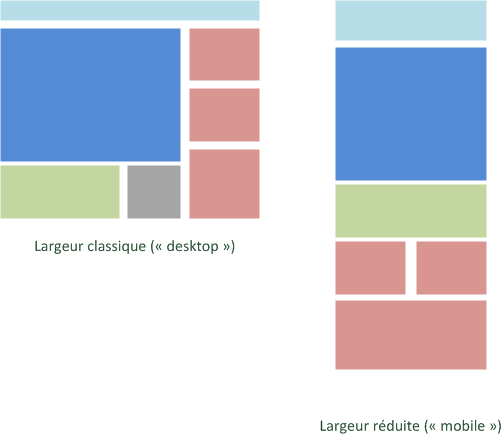
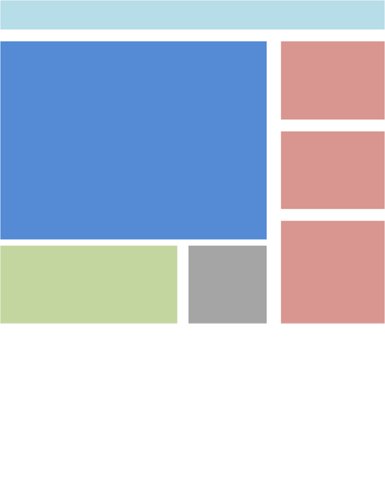
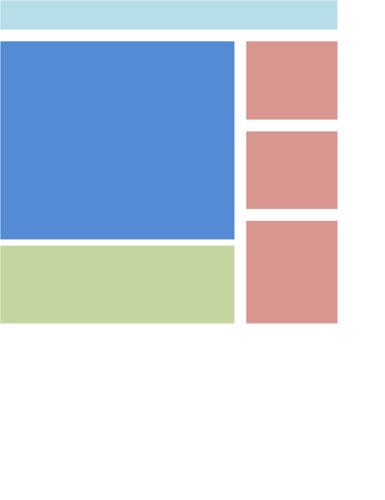
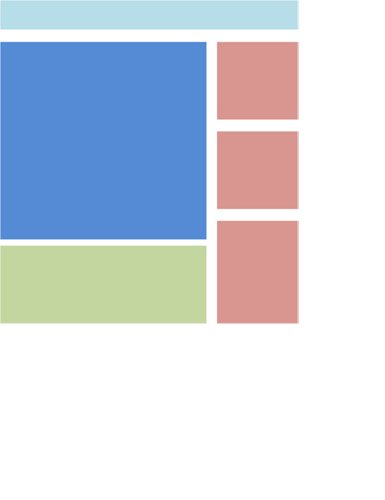
En partant de la version "mobile" du site Web, la mise en forme est progressivement adaptée en fonction de la largeur d'écran du terminal cible. Il s'agit d'adapter l'interface et le design en fonction de la résolution croissante de l'écran. Le cas le plus parlant est le passage d'un site disposant d'une seule colonne en version mobile à plusieurs colonnes en version bureau.
Cela suppose de définir le comportement de chaque bloc de contenu en fonction des différents points de ruptures envisagés.
S'il n'y a pas assez de place pour afficher un contenu, alors la mise en page doit se réorganiser...
Faut-il systématiquement envisager une refonte de site en Responsive Design ?
Même si le coût de mise en place d'un site Responsive Web Design est plus important que la conception et la création d'un site sans responsive, il n'y a plus besoin de développer x versions d'un site web pour autant de matériels différents.
Pour proposer une navigation optimisée sur tablette et écrans de bureau, le choix du Responsive Web Design est la plupart du temps évident.
Cela l'est moins lorsqu'il s'agit d'opter pour le Responsive Design à destination des mobiles, car les spécificités de ce terminal sont particulières : moins de temps pour naviguer, simplification du parcours dans l'arborescence, temps de chargements plus longs, interface et ergonomie plus limitée,... Les intérêts des utilisateurs mobiles et les besoins d'interactions (géolocalisation, téléphonie,...) sont différents des utilisateurs sédentaires.
En fonction des contenus et des publics cibles, il convient donc de réflechir à la pertinence d'une solution la plus efficace : Responsive Design pour mobiles, site mobile spécifique ou application mobile dédiée...


